Hexo 自定义本地封面图的办法
Hexo 自定义封面的办法有三种:
1. 通过 http 链接
前提条件:主题支持封面图,有网络图片链接
这种方式图片存在云端,适合所有情况 (但是我不喜欢存云上,总觉得不稳定)
例如图床的方式,这种方法不必多说,在 front-matter 直接加链接就好
2. 通过把图片放在 images 文件夹
前提条件:无
这种方式图片统一存在 images 目录下,适合一系列文章自定义封面
如下,hexo 会自动识别图片地址,只需要把图片放在博客根目录/source/images 即可

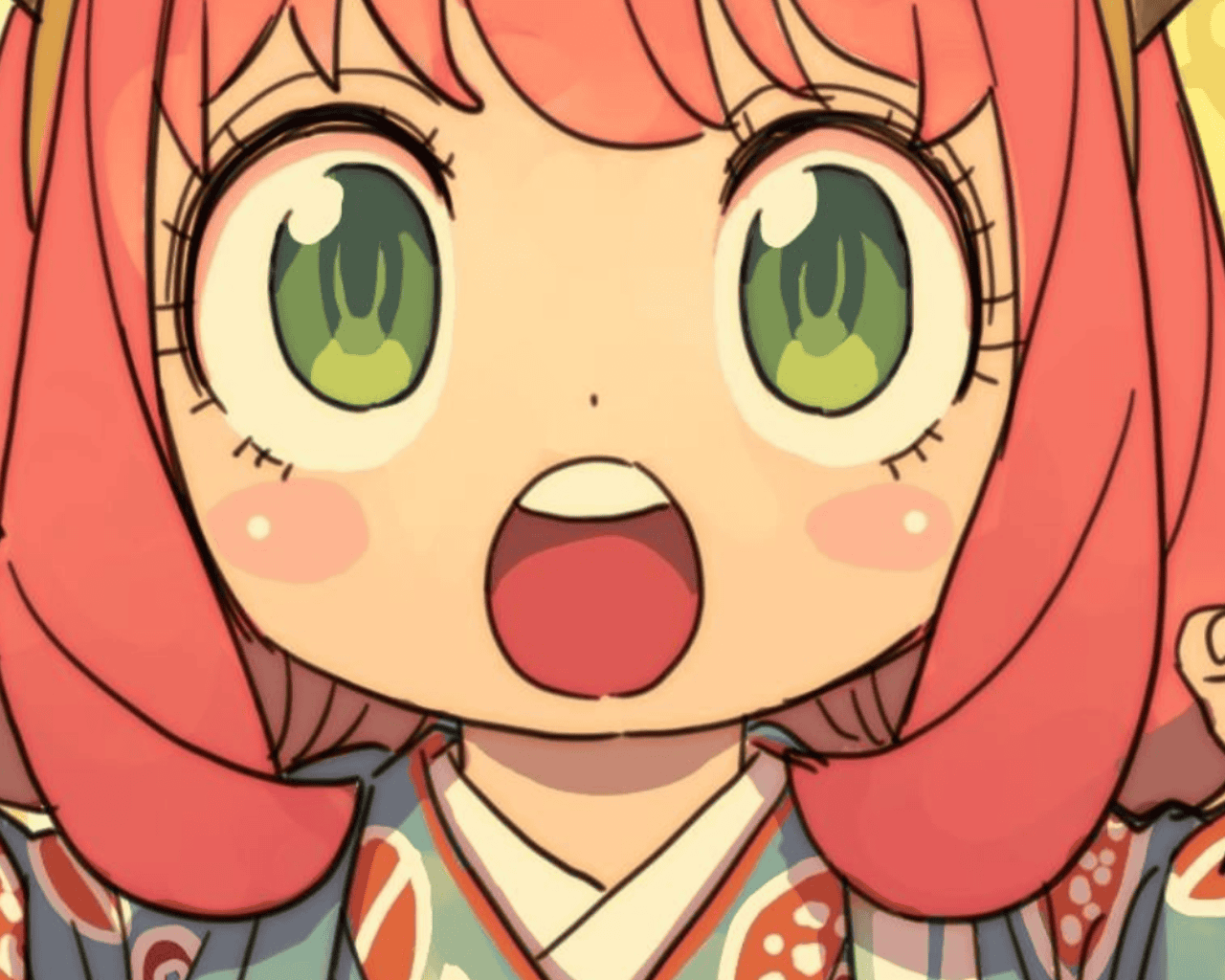
效果如下

3. 通过 abbrlink 和 assetimg 的方式
前提条件:安装 abbrlink&&asset-img 插件
这种方式图片存放在博客文章同级目录下,适合单篇文章自定义封面
这俩插件的功能和设置可自行百度 || 参考我之前的文章
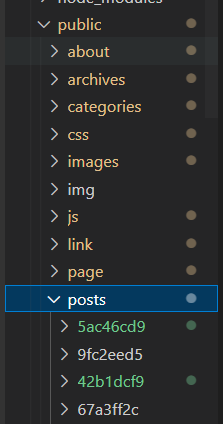
设置好之后,我们观察到博客生成的 public 目录内容如下

于是我们可以通过设置封面为相对路径,让 hexo 寻找到图片地址即可,如下

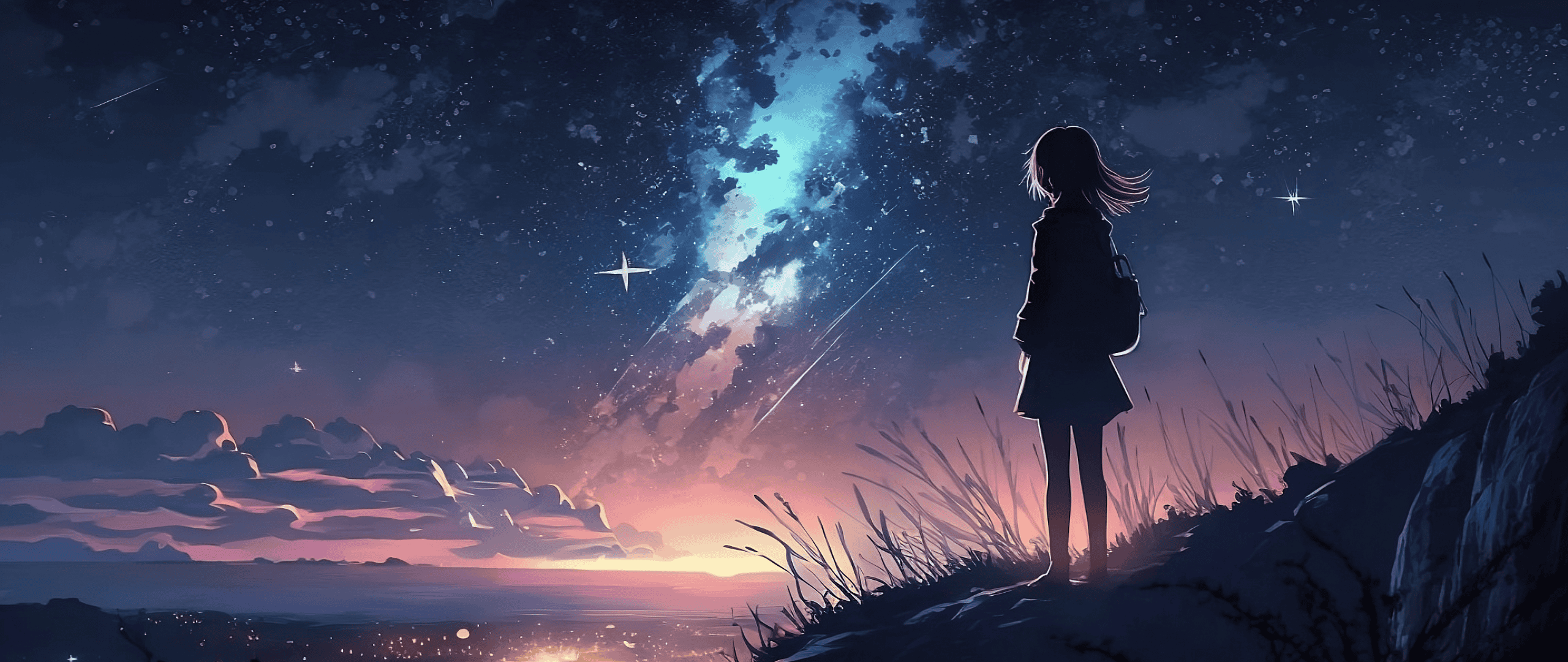
效果图

本博客采用 CC BY-NC-SA 4.0 许可。转载请声明来自 Juice's Blog!