网站加载速度极慢的问题排查记录
省流版: jsdelivr CDN 域名有问题,改为所有 js 本地加载即可.
过程记录
不知怎么回事,有时候博客加载会特别慢,一两分钟都加载不出来,
一开始我用国内 CDN (比如七牛云) 存了网站背景图,似乎变快了 (然而并没有)
后面还是很慢,于是我下定决心排查了一晚上,记录如下
原因分析
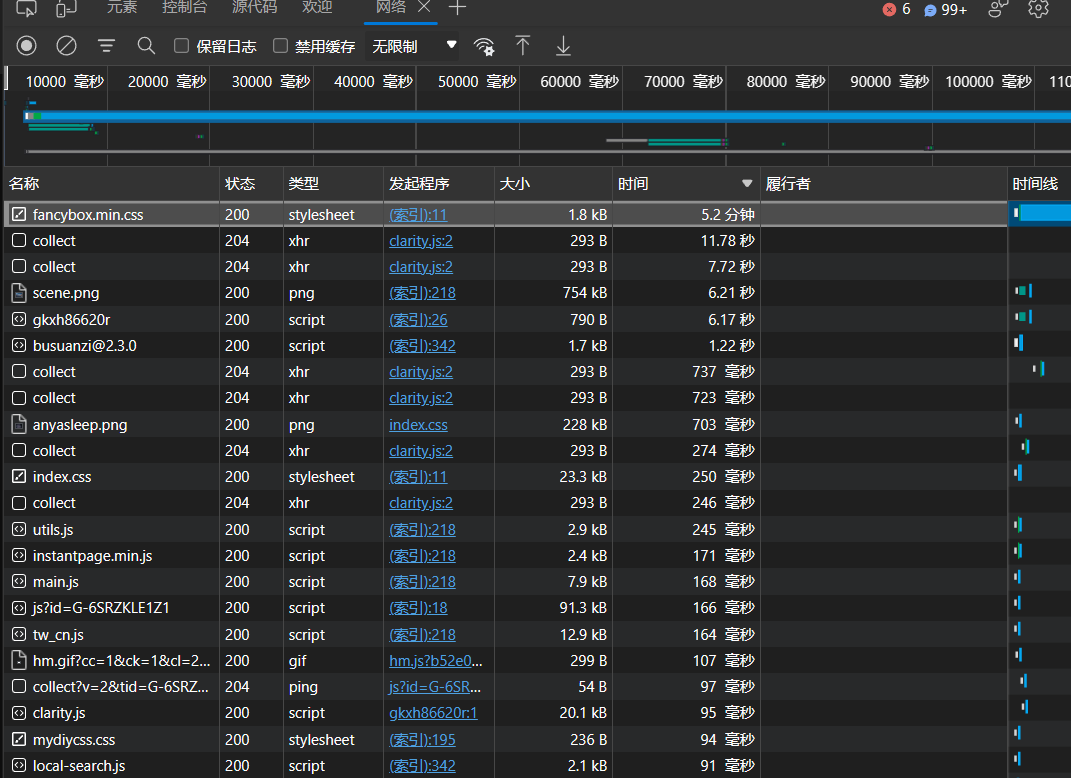
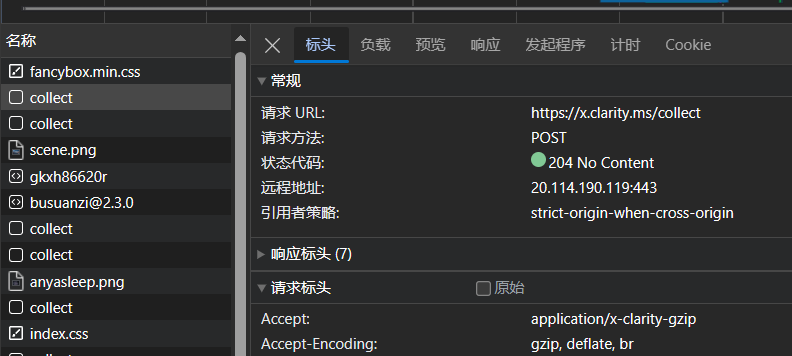
浏览器 F12 禁用缓存查看时间,如下

很明显,原因出在前几个资源
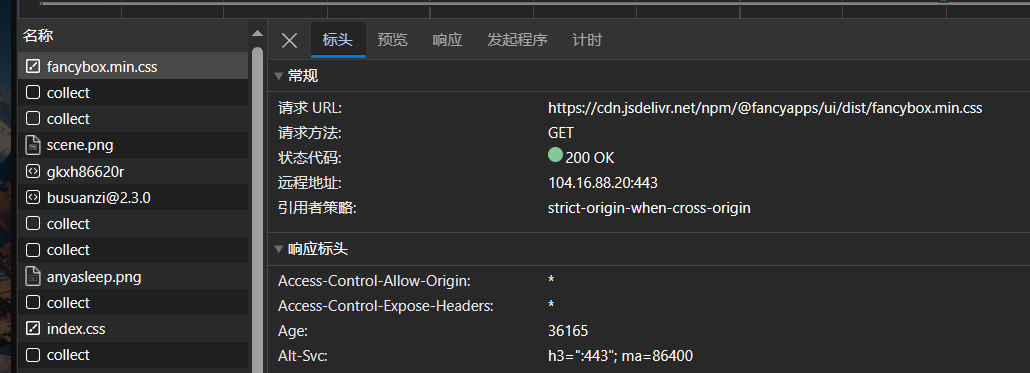
查看如下


其中 min.css 是博客主题的资源文件,是以 CDN 的形式请求 jsdelivr 获得的,而 jsdelivr 域名经常被墙,就很慢
collect 是我部署的微软 clarify 网站跟踪器,在国外所以很慢
后面我又多试了几次,瓶颈资源文件可能不一样,但都出自 jsdelivr 和 clarify
既然定位了问题,下面开始解决
解决过程
clarify
直接去微软 clarify 官网取消,并且在博客设置里面取消即可
jsdelivr
一开始能想到的便是更换 CDN:
可以在本地的 \themes\butterfly\scripts\events\cdn.js 的 line 71 更改 CDN
可是找了很久都没有合适的 / 符合条件的 / 可用的 CDN, 而且治标不治本,于是只能从其他地方想办法
最后打算使用本地 js 最稳定,在主题配置文件搜索 third_party_provider 即可找到,将其设置为 local
然后按照注释提示安装 hexo-butterfly-extjs , 使用 npm install hexo-butterfly-extjs --save 即可
后来提示我博客主题版本过高,需要升级主题或者安装更低版本 extjs.
当然,升级肯定是不能升级的,必出问题。只好安装更低版本 npm install hexo-butterfly-extjs@1.3.4 --save
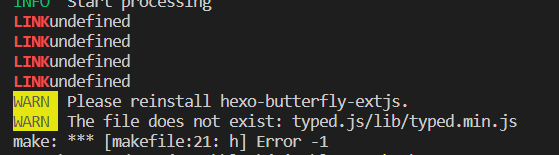
安装之后就出问题了

最后折腾了很久,解决方法是去官网下载这个缺失的文件.
然后扔到本地的 node_modules/typed.js/lib/typed.min.js, 目录可能不存在,需要自己创建。还需要改 js 的文件名即可.
补充好这个文件之后,问题完美解决!