vscode 搭建 markdown 写作及导出环境
本文转自本人的 CSDN 博客
选择这些插件的原因
本文所用插件如下
- markdown all in one
- markdown preview enhanced(MPE)
- markdown pdf
markdown all in one 和 mpe 是广为流传的插件,不多解释。
而 markdown pdf 是我尝试多种组合后,觉得较为方便的一种生成好看的 pdf 的方式,因为我的需求是: 自定义 pdf css 和高亮,自定义页眉页脚。
配置插件
- vscode 下载上述插件
- 配置插件
配置 mpe
配置其他插件还算简单,配置 mpe 可以参考插件官方文档
配置 markdown pdf
配置 markdown pdf 是我们的重点,因为我们要求生成的 pdf 可以自定义页眉页脚和 css。
配置页眉页脚
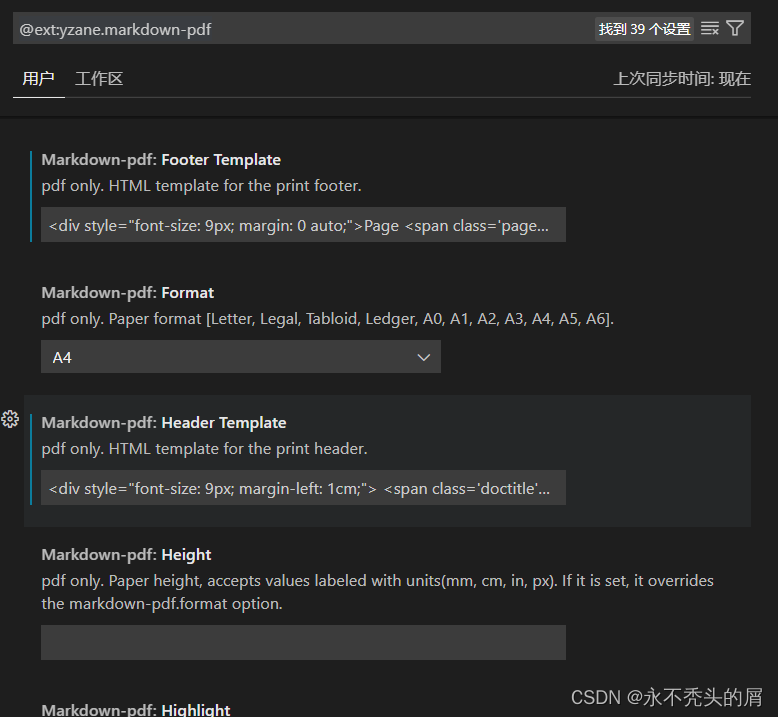
右键插件打开设置,如下,可以按 css 的模式设置我们的页眉页脚,下方即是代码高亮设置,可以按自己需求配置

我的示例如下
footer
html
1 | <div style="font-size: 9px; margin: 0 auto;">Page <span class='pageNumber'></span> of <span class='totalPages'></span></div> |
header
html
1 | <div style="font-size: 9px; margin-left: 1cm;"> <span class='doctitle'></span></div> <div style="font-size: 9px; margin-left: auto; margin-right: 1cm; "> <span class='date'></span></div> |
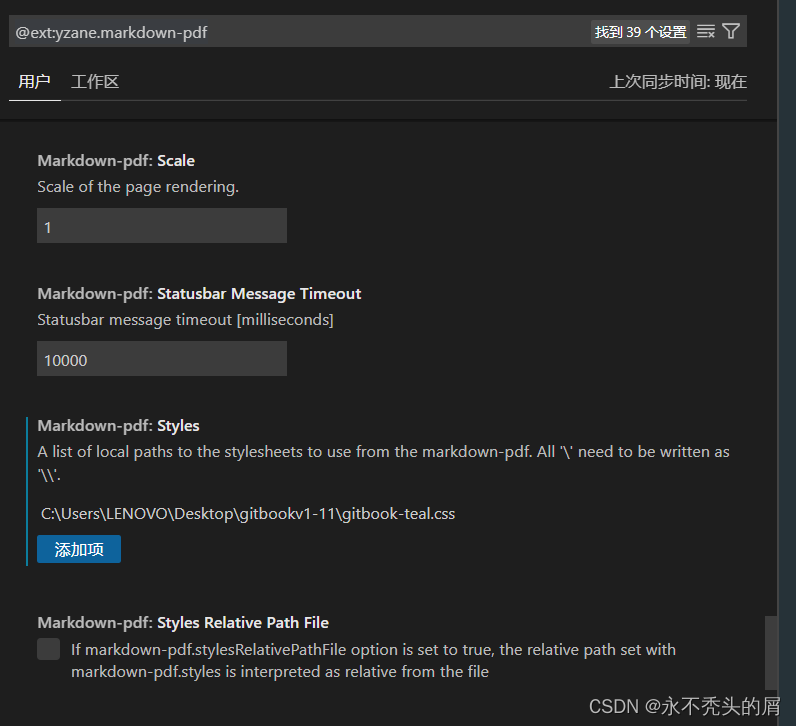
配置 css

如上图,可以输入自定义的 css 文件。我们可以自己写,也可以去找好看的 css 资源来修改,这里推荐 typora 的主题官网
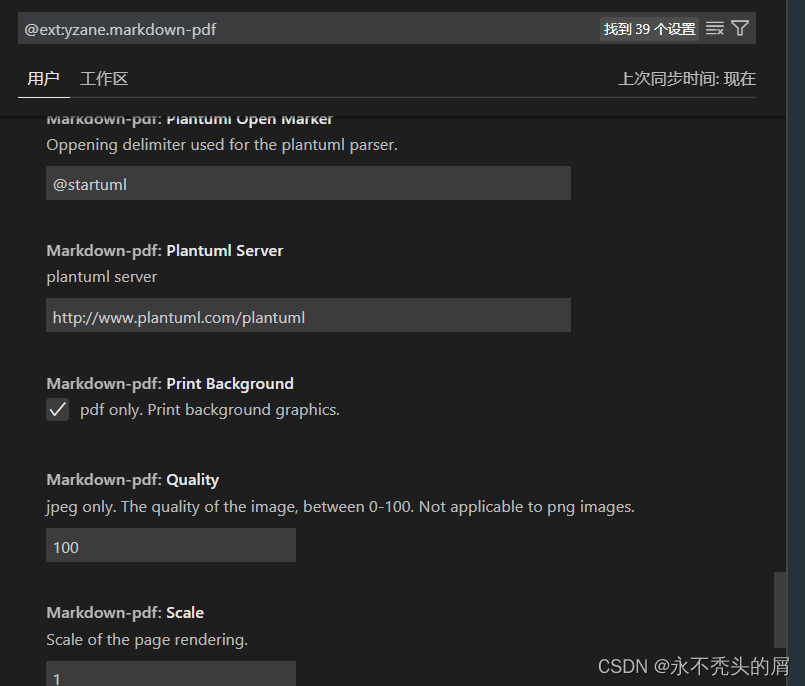
同时,记得勾上 print background 选项,否则 md 的一些分界线会无法打印

其他的配置就自行探索了,毕竟我的需求就这些
生成 pdf 的方式
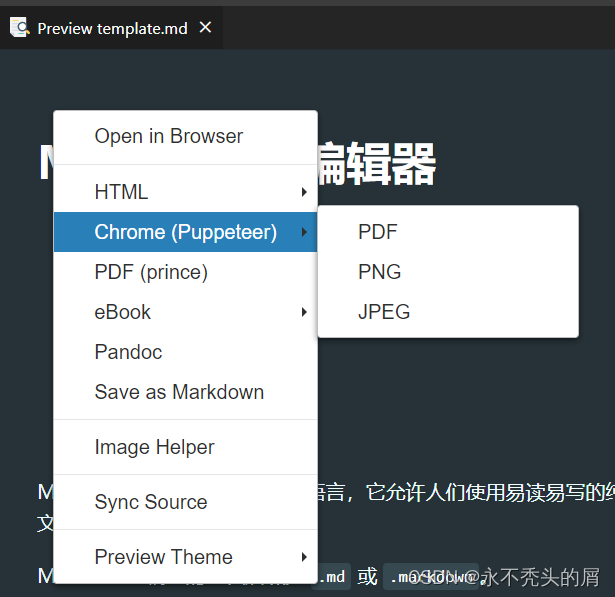
完成之后,重启 vscode,右键应该可以看到如下

可以右键点击 markdown pdf,生成我们想要的 pdf(或者图片)
或者使用 MPE 打开预览也可以生成

如图,在预览界面右键,可以使用 chrome 自带的 pdf 生成器生成。
同时,也可以选择在浏览器中打开,然后使用浏览器自带的打印功能生成 pdf
其他
这里解释为什么我选择 markdown pdf,而不用 mpe 自带的
因为我的需求特殊,我试了使用 mpe 自带的:
- 如果在浏览器中打开并打印,要么无法生成页眉页脚,要么页眉页脚无法自定义,edge 和 chrome 会在页脚中包含文件路径,很不美观
- 如果使用 chrome 自带的打印,同上理
- 如果使用 prince,虽然可以生成很好看的满意的 pdf,但是会在第一页右上角有 prince 水印,并且我寻找了好久也没找到去掉水印的方法(有同志知道的话可以评论一下,感激万分)
- ebook 和 pandoc 懒得试了……
按照如上配置,即可在 vscode 中使用 markdown 编写,并且生成自定义页眉页脚和 css 的 pdf 文件。
本博客采用 CC BY-NC-SA 4.0 许可。转载请声明来自 Juice's Blog!