Hexo 使用 vscode 优雅地向 markdown 插入 html 标签的图片
本文介绍如何在 vscode 中优雅地向 markdown 插入 html 的 img 标签格式的图片,实现如下的功能
- 使用快捷键快速粘贴本地图片,并且存到文件同名子目录
- 实现图片的本地
markdown预览 / 本地 server 预览 / 远程部署 - 使用
img标签来特定样式
目录
使用 vscode 写 markdown
代码人对 vscode 有莫名的执着😍,能用 vscode 解决的绝不使用其他编辑器…
搭建 markdown 环境
首先我们需要搭建 vscode 的 markdown 环境,以兼顾博客和代码实验报告
后续我会补充一期搭建教程,暂时先默认大家都有
vscode-markdown环境。没搭建的可以先参考我之前在CSDN写的博客
优雅地插入图片 - pasteimg
pasteimg 是用来方便在 vscode 插入 markdown 图片的插件
1. 介绍
如果直接写 markdown,还得自己手动写图片路径,不够优雅
为了像 typora 一样可以复制粘贴图片,可以安装 pasteimg 插件,可以实现一键复制图片为 ![]() 这样的 markdown 图片格式,或者是 <img> 这样的 html格式
这样,只需要按快捷键,就可以实现自动在本目录创建子文件夹来存放图片,并且自动填写你需要的图片路径和标签。
最关键的是,这个标签格式可以自定义
如下,我自定义的是居中的、宽度 400 的、html 通用的 img 标签

这种方式非常的快捷,不过只能预览本地的 markdown,经过 hexo 处理之后路径就不对了
如果你早已配置好,可以直接跳转到本文 asset-img 插件的配置这里,查看如何兼容 hexo
2. 安装和配置
pasteimg 的安装方式很简单,直接在 vscode 插件市场搜索即可
安装好之后,在扩展上右键,点击扩展设置,如下
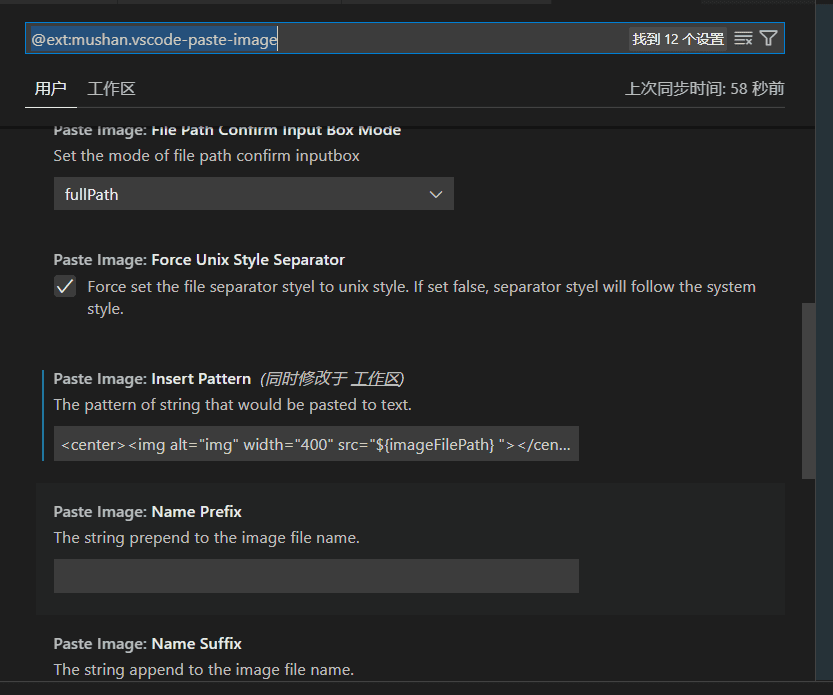
Insert Pattern 代表了插入 markdown 的时候的图片格式,如图我设置实现了
img标签图片- 居中的格式,自定义大小

此时的插入效果就像这样

参考配置代码如下
1 | <center><img alt="img" width="400" src="${imageFilePath} "></center> |
为什么我选择 img 标签而不是 markdown 自带的标签呢,因为 html 的 img 标签可以很方便地自定义 css 样式
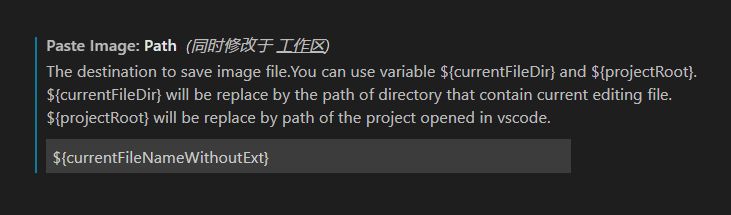
设置先别关,往下翻一翻,还要配置路径

如图的配置,写入 ${currentFileNameWithoutExt}, 就可以实现插入图片到和 md 同目录的同名子目录下 , 这是为了方便于后面的和 hexo 交互
这样,本地的 markdown 环境就配置好了
hexo 原有的插入图片的弊端
天下苦插入图片久矣
hexo 内置的插入图片方式,是让你将所有图片都放在 source/images/ 目录下,这非常麻烦 / 拥挤 / 混乱 / 不优雅
而且无法实现本地 markdown 预览,必须要执行 hexo s 之后才能看到图片,不能实时更新,很烦😟
hexo-asset-img 插件
于是乎,就有大神开发了 hexo-asset-img 插件,实现了
- 在
markdown中使用![]()这样的markdown语法 - 把图片放到同名子目录,配合 hexo 的 asset 功能进行图片转化
- 可以在本地
markdown预览 /hexo server预览 / 远程部署
教程参考
缺点是,无法像 html 的 img 标签一样更改大小和样式,
如果你 "不在乎样式" || “喜欢 markdown 原生图片语法”
可以按上面的教程配置,比较简单快捷,就不用往下看折腾 js 了
但是,如果爱折腾,要使用 img标签, 达到 " 既要,也要,还要 " 的效果,请看下面
修改 js, 使用 html 标签
找了一圈教程,都没有找到,于是只能自己动手改 js
- 找到博客根目录的
node_modules/hexo-asset-img/index.js - 在
function action(data)函数里,大概是 20 行的位置 - 因为 hexo 的
asset功能,会在渲染 md 时把图片移到index.html的同目录,因此我们修改如下
1 | //  --> {% asset_img example.jpg example %} |
这样,通过正则表达式识别我们的 img 标签里的 src="filename/" 这个字符串,将其替换到上一级目录即可
需要注意的是,这样配置之后就只能使用
img标签来引入图片了,如果使用其他的标签会因为改路径而出错
科学的方式应该是识别img整个标签,我图简单就直接识别图片路径,暂时没有更多的需求就懒得用科学的方式了
至此,我们就可以实现
- 使用快捷键快速粘贴本地图片,并且存到文件同名子目录
- 实现图片的本地 markdown 预览 / 本地 server 预览 / 远程部署
- 使用
img标签来特定样式