Hexo 配合 vercel 搭建 blog 教程,自定义域名
本文章面向有一定网络基础的读者,非纯小白教程!
背景小故事
在鄙人的幼年时期,写博客只知道在
CSDN,苦于他的排版和 "审核中",于是打算自建博客……
- 使用静态博客:为了低成本,便于长期维护,自然是选择托管服务的静态博客
- 选择
hexo:鄙人调查了一番,发现最近两个最火的静态博客是Hugo和Hexo。一开始鄙人选的Hugo,它很快速,然而奈何Hugo的设计不够人性化,社区也不如hexo活跃,折腾了 2 天最后放弃了…… 换用hexo简直得心应手,它有强大的社区支持,几乎遇到的问题都能找到解决方法 - 选择
butterfly主题:这个主题是hexo最火的主题之一,有强大的功能,活跃的社区,和丰富的 DIY 教程 - 选择
Vercel:常用的著名托管服务有vercel和github.io两个,不过从体验来看vercel的速度会比github.io快一点,并且 vercel 可以部署的项目远不止本博客,遂选此. 值得一提的是,vercel部署的项目赠送的域名会被墙,推荐有自己的域名的 uu 选择vercel, 想彻底白嫖的请选github.io
本地 hexo 环境搭建
- 前提条件:注册
github账号,并在本地安装git, 过程很简单,请自行百度 - 在本地安装
node.js,方便使用npm: node.js 官网 (可能需要科学上网) - 在本地搭建
hexo, 参考 hexo 官网 - 安装
butterfly主题,这里就体现了官方社区的强大之处了,请去 butterfly 官网查看详细的过程 (同时后期的配置也都可以在官网找到)
搭建完成后,本地博客根目录执行
1 | hexo cl |
之后访问 localhost:4000 即可看到博客预览
更多的教程和 error 解决方法都可以在 butterfly 官网找到
部署到 vercel
经过上面的步骤,在本地命令行运行 hexo s 应该是可以看到预览界面了
然后去 github 新建仓库
然后我们在本地你的 hexo 博客的根目录执行如下命令
1 | hexo g |
可能的 error: 在 git push 的时候可能会让输密码和用户名,但是现在已经不能通过输密码传代码到仓库了,具体教程自行百度 "如何通过 ssh 将代码传到 github"
然后我们去 vercel 注册账号
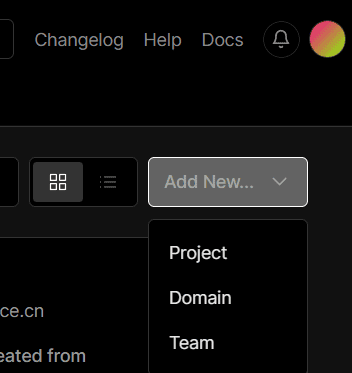
完成之后,左上角如下,点击 add new/ project

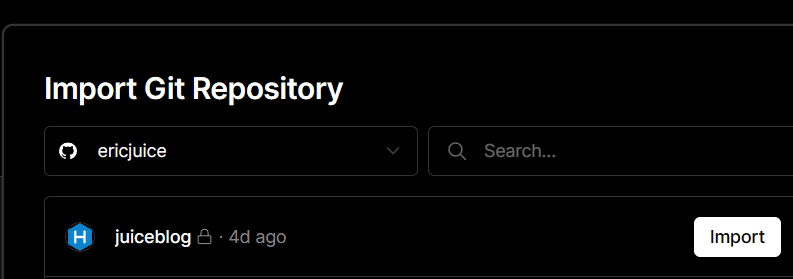
然后我们选择刚刚传上去的 git 仓库即可,比如我的是 juiceblog

之后一路傻瓜式操作,就可以部署成功啦!
vercel 绑定自定义域名
vercel 会自动送你域名,不过这个 vercel.app 结尾的域名被墙了,需要自行绑定域名.
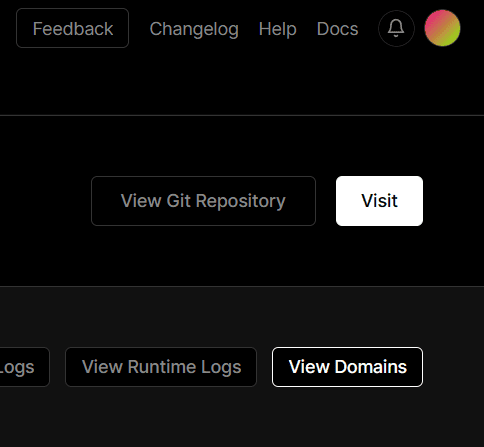
如下,进入刚刚部署好的项目,选择 view domains ,

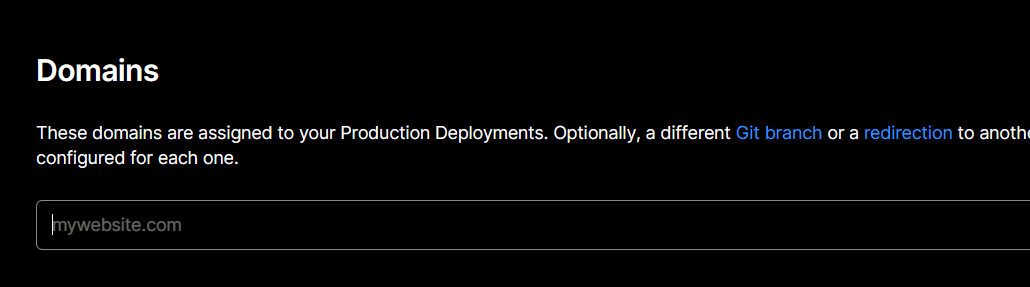
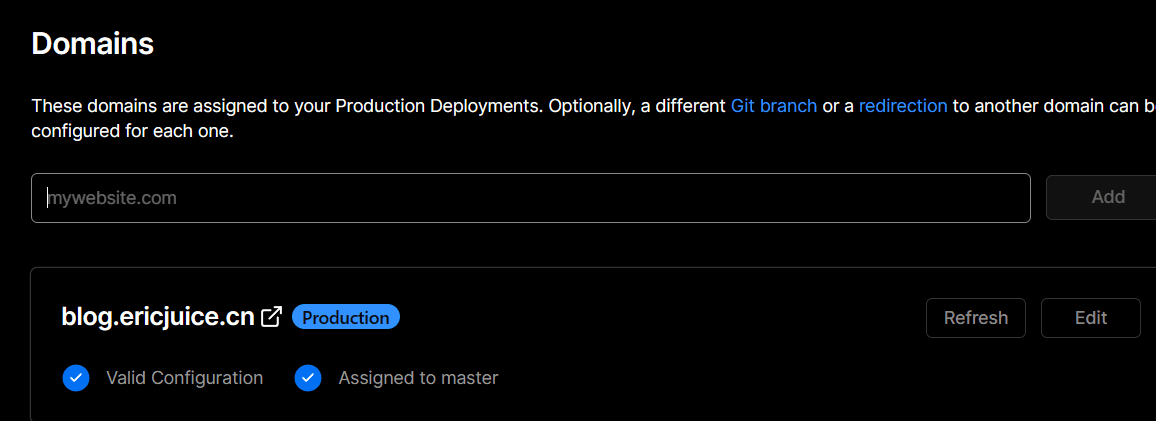
然后在下面填入你想自定义的域名 (推荐使用二级域名) , 之后 vercel 会报错,提示让你填入他的 dns 网站作为 CNAME 记录,照做即可
(这里我默认读者知道 dns 如何配置,如果不会请百度 " 如何设置 CNAME 域名 ")

填完之后刷新,就可以发现我们的域名已经设置成功了,最多几分钟之内即可访问!

至此,基本配置已经成功!
更多的配置折腾以后再更
PS: hexo 官方的教程真的真的真的真的很细,请参考官网–> 官方网站
致谢:
博客框架 hexo
神一样的 butterfly theme
良心的 vercel
很强大,但我太菜了,让我磨炼中成长的 hugo